The best practice is to never modify the Out of the box Seattlemaster page as this is used not only on the site your working in but on every other site. It will open all the master page and layout.

Intranet Design Examples Sharepoint Design Portal Design Web Graphic Design
Now you want to paste a copy of the master into the Master Page Gallery.
.jpg)
Build master pages using sharepoint designer. Master page features in SharePoint Designer 2010 There are number of features in SharePoint Designer 2010 that make it easier to create and customize master pages. Hopefully this sharepoint branding article will help you to create a master page in SharePoint online using design manager. Steps To Create Custom Master Page In SharePoint 2013 Using SharePoint Designer Open SharePoint Designer.
Click Upload Design Files link in the left navigation menu. I would recommend start with just tiny html page with and one with content. Using SharePoint Designer open the team site you used in the previous exercise if it is not already open.
This technique will help us to build a consistent and coherent design that gives needed control for long-term updatesmanagement of. Create a new master page by clicking on Master Page from left. The best way to do so is by centralizing all the CSS files into a style sheet Even a set of style sheets would do which is referenced on the page layouts or master page.
Open SharePoint Designer and click on Master Pages located in the Navigation pane. The first step of branding SharePoint using SharePoint Designer is to create a Master Page which can change the layout Site Icon Body Header and all the SharePoint Placeholders. Create a custom master page in sharepoint online Now open your SharePoint site collection in a browser and go to site collection settings page.
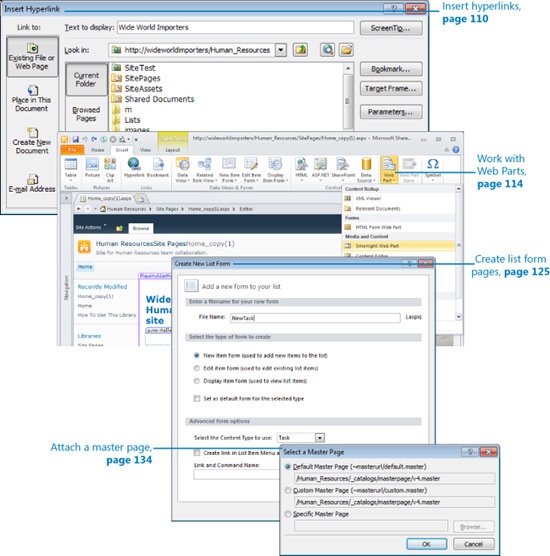
Open your site in the SharePoint Designer and choose Master Pages at the Navigation menu. The Forms area contains three forms. If you are using SharePoint Designer 2013 follow the below steps.
You can see your new master page in the editor tool. Open SharePoint publishing site which we created. SandBox Solution SharePoint Online SP2013SP2016SP2019 Open your.
DispFormaspx EditFormaspx and NewFormaspx. Rename a copy of the master page do not remove master extension in the new name. Click on this new master page and click on Edit file.
The content page supplies page-specific content. In the Navigation pane click Lists and Libraries and then under Lists click Tasks. Now you need add few lines to converted HTML page not to master pageÄhnliche Suchvorgänge für build master pages using sharepointimgview gallery and per pagegallery pagessharepoint page layoutsharepoint designer for sharepoint onlineusing sharepoint designer 2013sharepoint designer 2013 tutorialsharepoint designer for online 365how to access sharepoint designerPaginierung12345WeiterMehr anzeigen.
Every time you view a page on a SharePoint site youre viewing two pages merged together a master page and a content page. You can also use Notepad. Click on Master pages and page layouts link under Web Designer Galleries.
Design Manager Page opens. With tools like Visual Studio or Dreamweaver you get a WYSISYG interface. When editing master pages you can use new page editing tools to insert and manage layers or position.
Change Master Page using PowerShell in SharePoint 2013. Master pages define the common layout and interface for SharePoint pages. Create HTML page.
Now you have Seattle_copy1master. Basically any text editor will do and you no longer have to use SharePoint Designer in order to edit a SharePoint 2013 master page. Go to Site Action - Design Manager or Site Action - Site Settings - Design Manager under Look and Feel.
Now you can start with building your responsive master page. Navigate to _catalogs masterpage folder. Make the changes you wish.
The tasks list settings page is displayed in the workspace. How to create Master Page in SharePoint 2010. The say way we can create a custom master page using design manager in SharePoint Online or SharePoint 20132016.
Then you can upload it to Design Manager wait a moment for conversion and start editing converted html page. The primary master pagedisplays the persistent elements that you see when you navigate from page to page on a site such as a company logo title navigation menu search box and the colors or graphics associated with the business or organization. Create new folder to hold all the branding assets Example folder name Trigent Copy paste the files into this folder.
To edit a master page file proceed as follows. How to create a Master Page in SharePoint Designer 2010 - YouTube. SharePoint Designer 2013 provides a rich set of page editing tools that you can use to customize your master pages and share them with.
Make a copy of the existing master page SharePoint 2010 uses v4master by default. Select All files from left navigation. Hide quick launch bar in SharePoint Online using CSS.
The navigation menu now includes a Master Pages category that takes you directly to the Master Page Gallery on your site. Yes you can use Visual Studio to change SharePoint 2013 master pages. You should see few options for master pages like Seattlemaster Oslomaster defaultmaster etc.
Right click on Seattlemaster. SharePoint Designer is highly recommended as it provides the ability to return to a previous version of a file in the eventually of a failed modification. Click on this to see summary information in the gallery.
The master page defines the common layout and navigation which typically make up the left top and bottom portions of the page. Open newly created SharePoint site in SharePoint Designer.

Steps To Create Custom Master Page In Sharepoint 2013 Using Sharepoint Designer

Creating And Modifying Web Pages In Microsoft Sharepoint Designer 2010 Microsoft Press Store

Sharepoint Designer 2010 Branding Sharepoint Sites Sharepoint Branding Layout Template

Steps To Create Custom Master Page In Sharepoint 2013 Using Sharepoint Designer

Creating And Modifying Web Pages In Microsoft Office Sharepoint Designer 2007 Microsoft Press Store

Developing Sharepoint 2013 Workflows With Sharepoint Designer Sharepoint Sharepoint Design Sharepoint Intranet

Sharepoint The Mobile And Intelligent Intranet Office Blogs Sharepoint Design Sharepoint Sharepoint 2016

Build A Class Website With Sharepoint Online Sharepoint Simple Website Website
.jpg)
Customizing Sharepoint Online With Sharepoint Designer 2010 Microsoft Docs

Add Javascript Display Template Sharepoint 2013 Sharepoint Javascript Templates

Steps To Create Custom Master Page In Sharepoint 2013 Using Sharepoint Designer
.jpg)
Customizing Sharepoint Online With Sharepoint Designer 2010 Microsoft Docs

Creating And Modifying Web Pages In Microsoft Office Sharepoint Designer 2007 Microsoft Press Store

How To Create A Custom Master Page Using Design Manager In Sharepoint 2016 Step By Step Sharepoint Diary

Sharepoint 2013 Default Team Site Elements Sharepoint Sharepoint Design Business Management Degree

Create Recurring Tasks In Sharepoint Sharepoint Task How To Remove

Sharepoint Website Examples Google Search Sharepoint Sharepoint Design Microsoft Applications

Sharepoint 2013 Display Templates Explained S Sharepoint Sharepoint Intranet Instructional Design

Microsoft Office 365 Website At Spjedi Com Sharepoint Sharepoint Design Microsoft Office
Comments
Post a Comment